Firebaseの設定
1. Firebaseプロジェクトの作成#
Firebaseプロジェクトを新規に作成します。 (手順については公式ドキュメントを確認)
2. アプリの追加#
Firebaseの管理画面からウェブアプリを追加します。

3. Authenticationの設定#
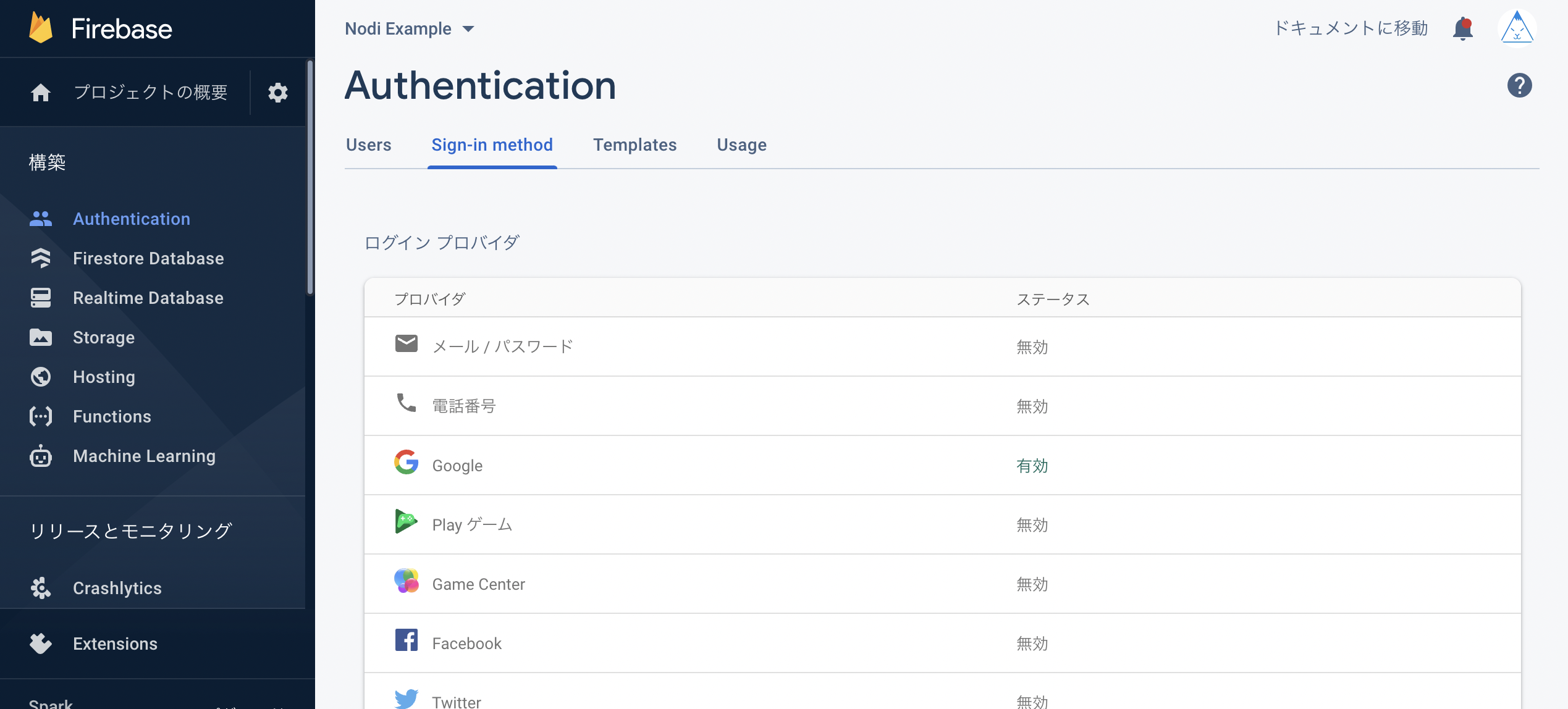
NodiではGoogleアカウントによるログインを行っています。 Firebaseの管理画面からAuthenticationのメニューを開き、Sign-in methodでGoogleによる認証を有効化します。

4. Firestore Databaseの有効化#
Firestore Databaseを有効化します。
セキュリティを高めるためにはルールを厳密に設定する必要がありますが、 ひとまずはローカルでの開発用途なのでテストモードで起動します。
5. Nodi内の環境変数の設定#
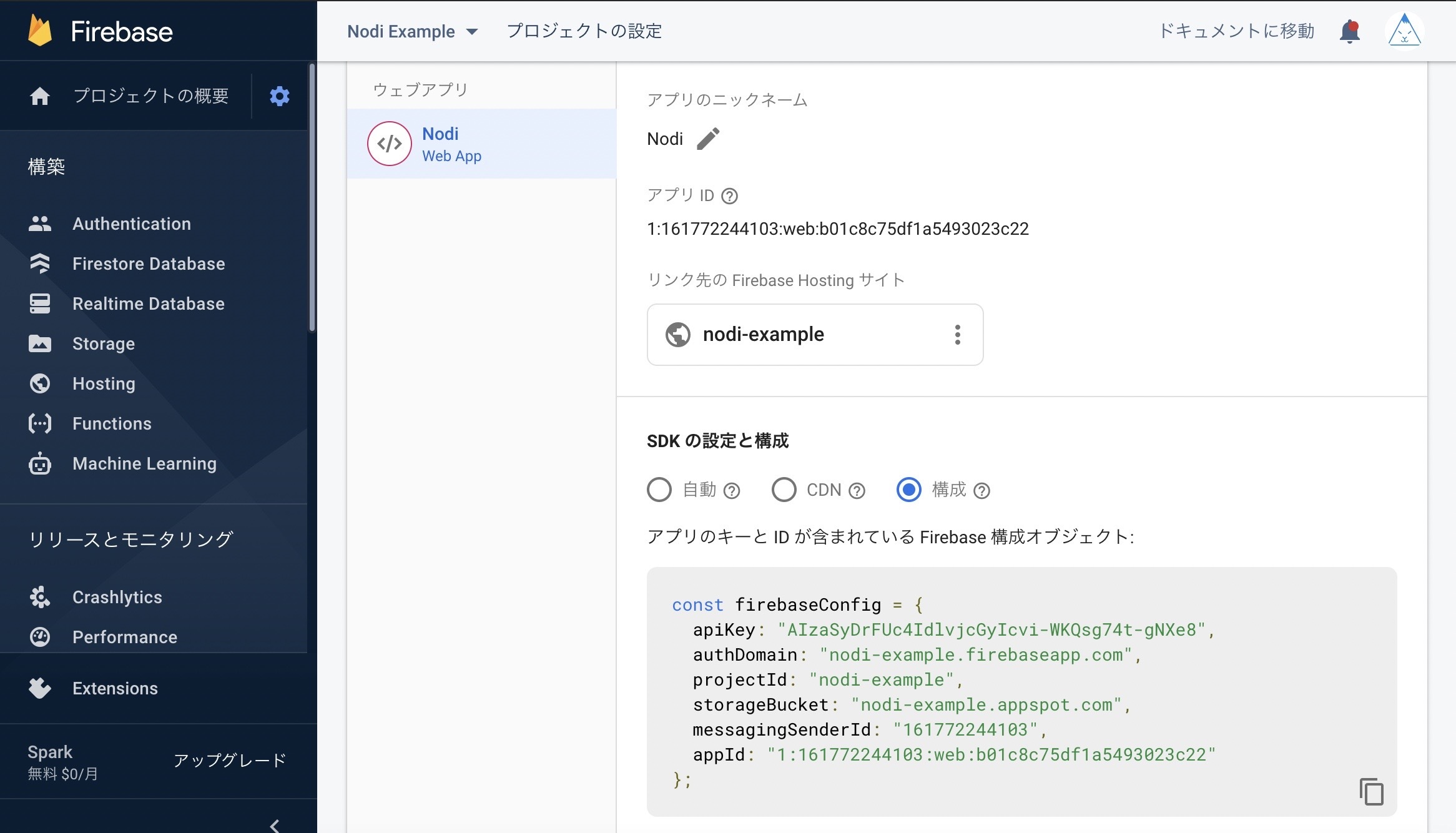
Firebaseの設定の手順2で登録したウェブアプリの構成のメニューからFirebaseの構成オブジェクトをコピーします。

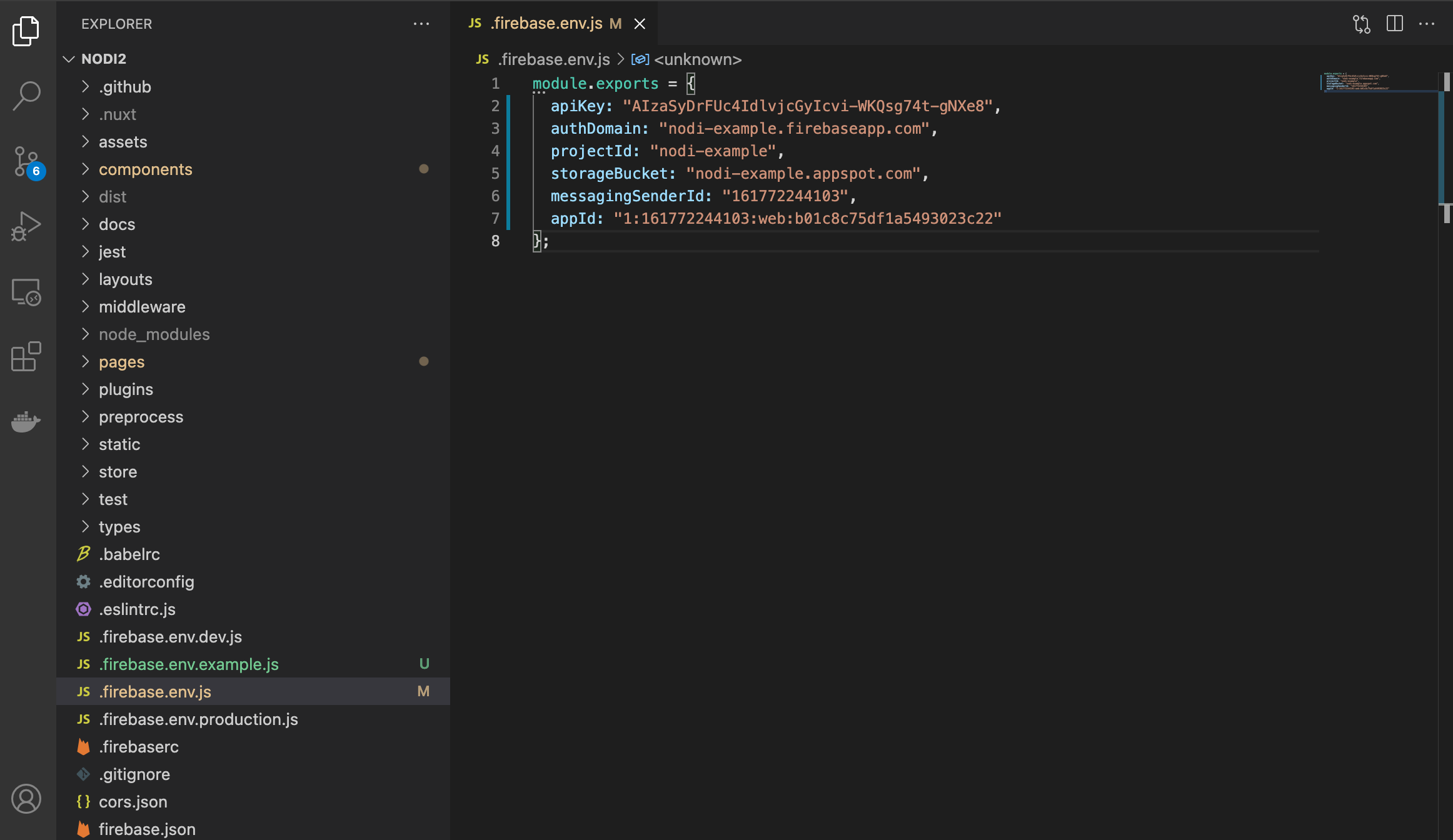
Nodiのフォルダのルートに.firebase.env.jsというファイルを作成し、 以下のキャプチャのようにFirebaseの構成オブジェクトの内容をコピーします。

6. CORSの設定#
google-cloud-sdkを用い、Firebase StorageにCORSの設定を行います。
具体的な方法はFirebaseの公式ドキュメントを参照してください。 https://firebase.google.com/docs/storage/web/download-files?hl=ja#cors_configuration
他の設定項目について#
以上で自前で用意したFirebaseプロジェクトをNodiに読み込ませ、ひとまずエディタUIやモデリング機能などを動作させることができますが、まだ完全でありません。
サイト内で行っているファイルの検索に必要なFirestore Databaseのindexやruleの登録など、他にも設定すべきものがあります。 必要な設定ファイルはリポジトリに含まれているので、もし完全な状態で動作させたい方はFirebaseのドキュメントを参考に各種設定を行ってみてください。