新しいNodeを追加する
新しいNodeを追加する手順について解説します。
Nodeクラスファイルを追加する#
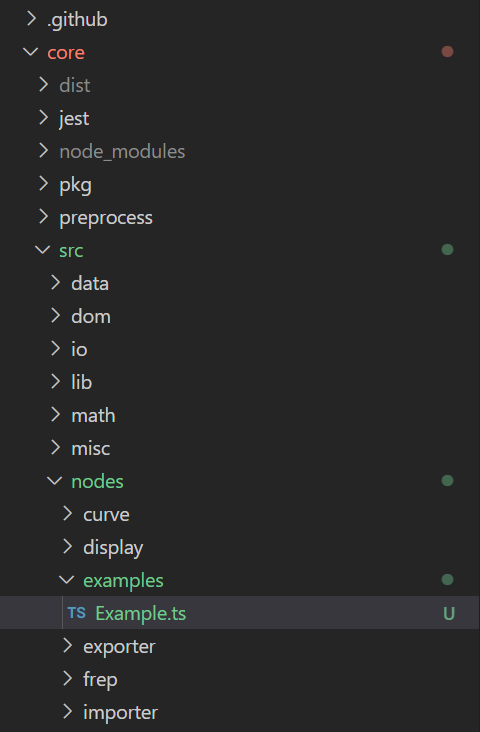
core/src/nodesフォルダ以下ですべてのNodeクラスを管理しています。
フォルダ構成がそのままNodeを検索する際のディレクトリ構造に対応しているので、 Nodeを所属させたいフォルダ以下に作成するか、もしくは新しいフォルダを作成し、その下にクラスファイルを作成してください。
[Node名].tsという名前でクラスファイルを作成します。
ここではテストのため、examplesフォルダを作成し、その下にExample.tsという名前で作成します。

Nodeクラスファイルを定義する#
新しく作成したファイルの中でNodeの中身を実装していきます。
すべてのNodeのベースクラスとなるNodeBaseを拡張する形で実装します。
export class Example extends NodeBase {
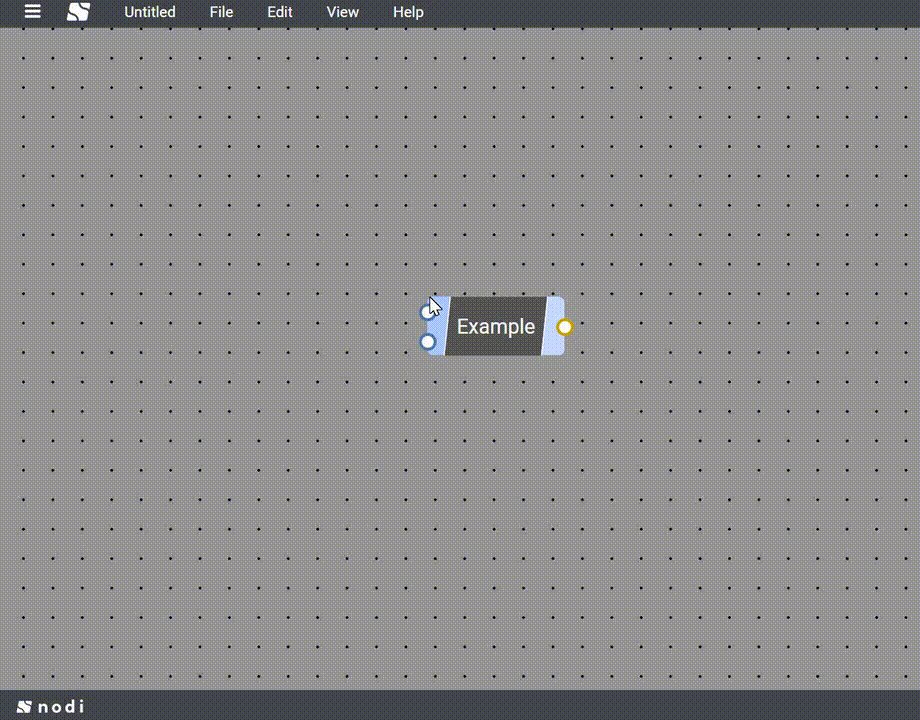
// エディタ上のNodeViewに表示される名前 public get displayName(): string { return 'Example'; }
// 入力のデータ型を定義 public registerInputs(manager: InputManager): void { manager.add('w', 'Width of a rectangle curve', DataTypes.NUMBER, AccessTypes.ITEM); manager.add('h', 'Height of a rectangle curve', DataTypes.NUMBER, AccessTypes.ITEM); }
// 出力のデータ型を定義 public registerOutputs(manager: OutputManager): void { manager.add('c', 'Rectangle curve', DataTypes.CURVE, AccessTypes.ITEM); }
// 入力を受け取り、どう出力を返すかを定義 public solve(access: DataAccess): void { const width = access.getData(0) as number; const height = access.getData(1) as number; const curve = new NRectangleCurve(new NPlane(), new NDomain(0, width), new NDomain(0, height)); access.setData(0, curve); }
}
Nodeのインデックスに登録する#
Nodeの定義が終了したら、以下のコマンドでNodeのインデックスを登録し、@nodi/coreをビルドします。
# coreフォルダ以下で下記のコマンドを実行するyarn barrel # src/nodes/index.tsファイルに追加したファイルのパスを登録するyarn build # webpackでbundleファイルを生成するNodeを試す#
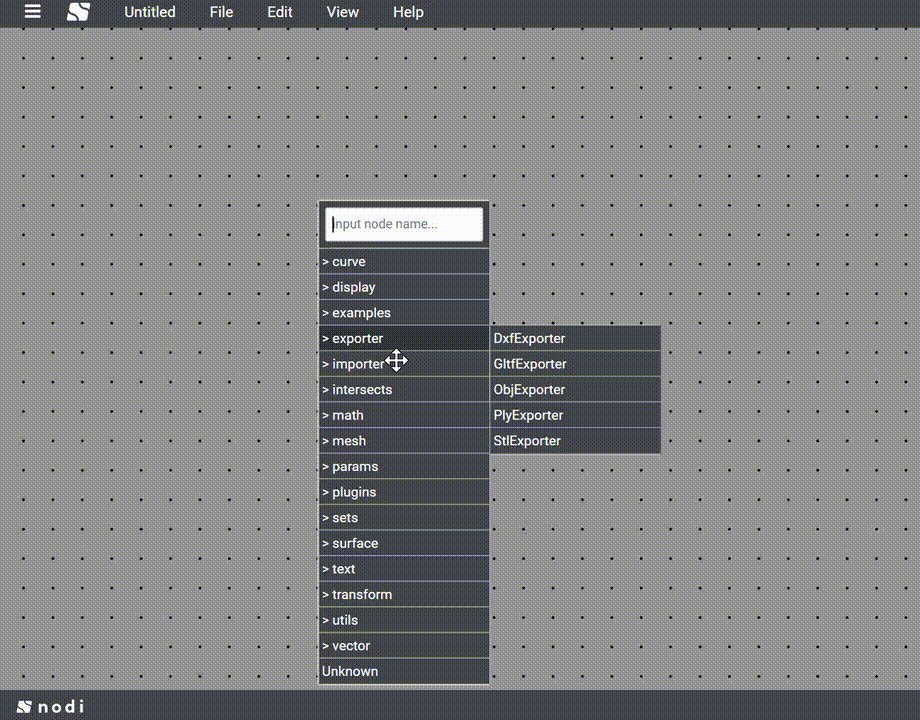
以上までの手順で追加したNodeがエディタ上で選べるようになるので動作を確認することができます。
エディタを立ち上げるには、webフォルダ以下で下記のコマンドを実行します。
# webフォルダ以下で下記のコマンドを実行するyarn dev
Nodeの説明文を書く#
web/assets/json/description.jsonで各Nodeの説明文を管理しています。
ここに説明を追加すると、Node Inspectorや説明画面(nodi3d.com/nodes/[Node名])に文章を表示することができます。